FirsSite and Core Web Vitals by Google

Starting mid-June, Google will implement Core Web Vitals, their new metrics for measuring website performance. Sites that score well on Core Web Vitals will have an edge over other sites, enjoying improved SEO while giving visitors an outstanding experience.
8 Connect Consulting has been preparing FirstSite for Core Web Vitals for months, working behind the scenes so that your sites are ready. We want to share with you some of the improvements we’ve made, and how they affect your sites, so you’re confident knowing that your sites are in top shape.
What is Core Web Vitals?
Announced in May 2020, Core Web Vitals is Google’s latest evolution of experience and performance metrics, raising the bar of how websites should perform. These metrics are based on live site activities, rather than Google bots.
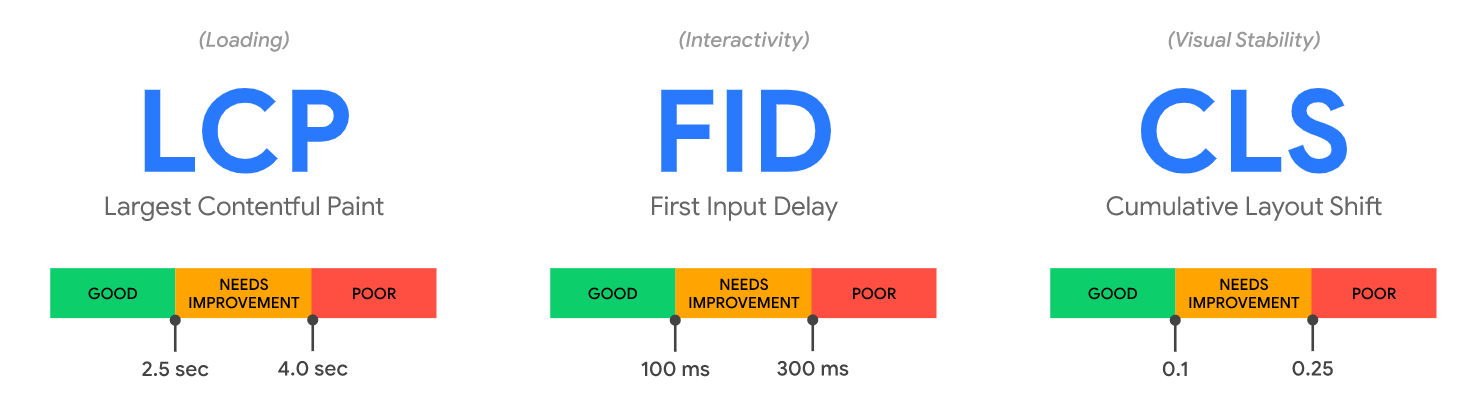
Web vitals are divided into the following 3 metrics:
- CLS: Cumulative Layout Shift (CLS) is a metric that quantifies how often users experience unexpected shifts in site layout. These shifts are annoying and can harm the user experience. For example, if a user goes to click on a button and the position of that button moves because the layout moves, visitors will end up clicking on nothing.
- LCP: Largest Contentful Paint (LCP) is a metric for how long it takes for the largest image or text block visible within the viewport to display, relative to when the page first started loading.
- FID: First Input Delay (FID) is a metric that helps measure a visitor’s first impression of a site's interactivity and responsiveness. For example, it measures the time from when a user first interacts with a page (i.e., clicks on a link or taps on a button) to the time when the browser begins responding to that interaction.
FirstSite is Core Web Vitals ready
We’ve been preparing, so your sites are ready to perform with Google’s new metrics, and to make sure your customers continue to have a great experience, 8 Connect Consulting has set up a dedicated team to constantly improve the infrastructure that will improve your Core Web Value metrics.
Here are the highlights for FirstSite Core Web Vitals ready:
Previously: Photo gallery layout shifting Photo galleries can vary in height due to the wide range of the number of images that can be added, and the possible sizes of each image. Also, Photo Gallery widgets load dynamically, based on their settings.
Core Web Vitals ready FirstSite: Set min-height FirstSite sets the min-height CSS property of the Photo Gallery, to reserve space on the page for loading the Photo Gallery. This prevents content below the gallery from being pushed down as the images load, something which would cause the layout to shift.
Previously: Image layout shifting Image loading is the biggest cause of layout shifting on the web, because browsers have no way of knowing the dimensions/size of an image before it's fully downloaded. So, once an image is actually downloaded, browsers load and shift all content around it.
Core Web Vitals ready FirstSite: Add image width & height FirstSite automatically identifies the width and height of an image, and sets these attributes on the image HTML tag, allowing browsers to reserve the right amount of space while the image downloads. Note: Setting height and width does not make an image non-responsive. Instead, browsers use the image’s width/height attributes for calculating its aspect ratio so images automatically take up the correct space.
Previously: Loading above-the-fold fonts Nearly every website today includes some form of custom fonts, usually from Google’s huge Font Library. Fonts are often big and heavy, and browsers usually first load a system font, such Arial, Georgia, Sans, etc. Once the custom font is done loading, the browser adds the custom font, something which causes the font to jump on the website, and has a negative impact on the visitor’s experience.
Core Web Vitals ready FirstSite: Embed fonts FirstSite automatically detects which custom fonts are used in above-the-fold content on each page, downloads that font, and embeds it directly into the HTML of the page (up to a max size of 50kb). This means browsers don’t need to go and fetch the custom font, and can display it immediately.
Previously: Background slider image loading Background image sliders can be big and heavy to load, especially when there are multiple images that take up the same space on a web page. Previously, FirstSite loaded all background images of a background image slider at the same time.
Core Web Vitals ready FirstSite: Optimize background image slider loading FirstSite prioritizes loading the first image in the Image Slider, and then lazy loads the other images, improving how quickly the first image loads.
Previously: CSS loading priorities Browsers have to make many decisions about what type of content and resources to load and when. FirstSite automatically generates all of the required styles needed to load above-the-fold content, so we already know which resources do not need to load first.
Core Web Vitals ready FirstSite: CSS loading priorities hints FirstSite gives browsers hints about which resources they should prioritize when downloading page content. This helps browsers focus on the required content and resources, for faster page loading.
Previously: Widget image Many widgets, especially those built using the Widget Builder, feature images. Previously, these images were not sized to the correct screen size and did not automatically have width/height dimensions added to them.
Core Web Vitals ready FirstSite: Optimize widget images widgets The image width/height improvements described above are now implemented for images within widgets, too.
Future proof your digital presence
8 Connect Consulting has always placed a huge importance on site performance, and we continue to do so today, so your sites meet the highest industry standards and provide a great user experience. We’ll keep you updated on further platform improvements as we make them, we’re taking care of behind-the-scenes considerations so you can focus on what you do best: creating great-looking, high-converting sites for your clients.
Share this post